Description
SPECIFICATIONS
Brand Name: XMSJ
Origin: US(Origin)
Installation Method: self-contained
| Screen Size | 27 Inches |
| Resolution | FHD 1080p Ultra Wide |
| Aspect Ratio | 16:9 |
| Screen Surface Description | Flat |
About this item
- EXCEPTIONAL PICTURE QUALITY: The 27 inch gaming monitor FHD (1920×1080) with the DCI-P3 90% and 100% sRGB color gamut bring the screen that you’re watching to life in over 16.7M colors. Besides, the 1080p computer monitor with high color accuracy, you can watch the picture from 178° viewing angles that are realistic, detailed, and consistent.
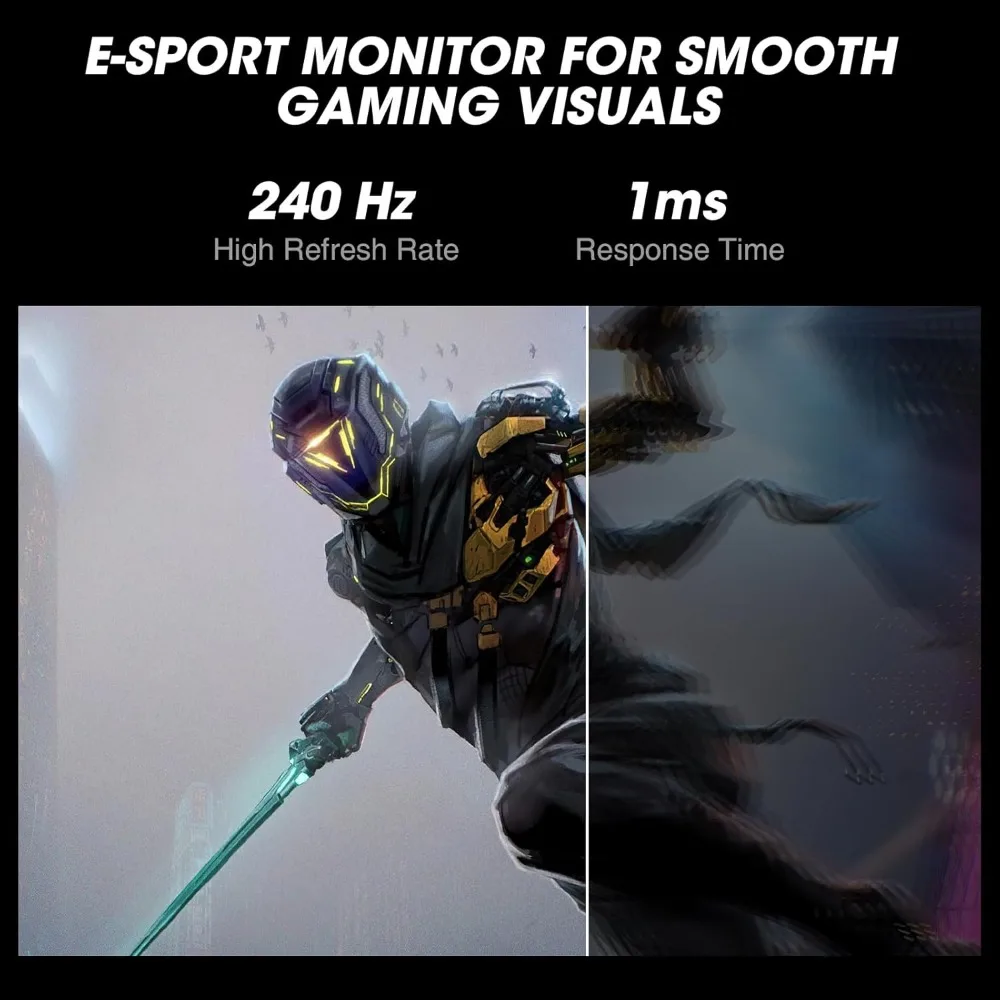
- SMOOTHEST GAMING EXPERIENCE: 240Hz gaming Monitor combines a refresh rate of 240 Hz and 1ms response time with Adaptive Sync, thus enabling a smooth gaming experience. Easily accessible 5-Way Joystick allows you to quickly adjust display parameters to different games. FPS, Timer, and Crosshair Functions allow you to target enemies faster in the game and win in one move.
- MODERN BODY DESIGN: The design of the 1080p computer monitor is inspired by an eagle spreading its wings. The ergonomically shaped stand enables the 240Hz Gaming Monitor to be tilted for -5~20°, and it is VESA compatible 75x75mm which allows you to save more space on your desk.
- MULTIPLE PORTS: 27 inch gaming monitor provides video interfaces via HDMI and DisplayPort ports to achieve 240Hz refresh rate and FHD 1920x1080p resolution. You can connect the monitor to Xbox, PC, laptops, etc. The gaming monitor provides a 3.5mm headphone audio out port, so you can design your gaming configurations to achieve the best gaming experience.






.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}













Reviews
There are no reviews yet.