Description
SPECIFICATIONS
Brand Name: XMSJ
Humidification Method: ultrasonic
Power (W): 500w
Voltage (V): 110V
Noise: <36db
Capacity: 2.6-4L
About this item
- 𝙎𝙪𝙥𝙚𝙧-𝙡𝙤𝙣𝙜 100 𝙃𝙤𝙪𝙧𝙨, 𝙀𝙣𝙘𝙤𝙪𝙣𝙩𝙚𝙧 𝙔𝙤𝙪𝙧 𝙊𝙖𝙨𝙞𝙨: Maximize your time and minimize refills with the humidifier’s extended 100-hour runtime, allowing you to focus on what you love
- 𝙃𝙚𝙖𝙡𝙩𝙝-𝘾𝙤𝙣𝙨𝙘𝙞𝙤𝙪𝙨 𝘿𝙚𝙨𝙞𝙜𝙣𝙨: The self-cleaning water tank prevents mold growth, while an internal water filter softens hard water, reducing limescale and minimizing mineral buildup
- 𝙎𝙥𝙖𝙘𝙚-𝙎𝙖𝙫𝙞𝙣𝙜, 𝙀𝙭𝙩𝙚𝙣𝙨𝙞𝙫𝙚 𝙃𝙪𝙢𝙞𝙙𝙞𝙛𝙞𝙘𝙖𝙩𝙞𝙤𝙣: Humidify up to 600 ft² with more than 2 feet of mist height and 350mL/h mist volume for thorough humidity throughout the room
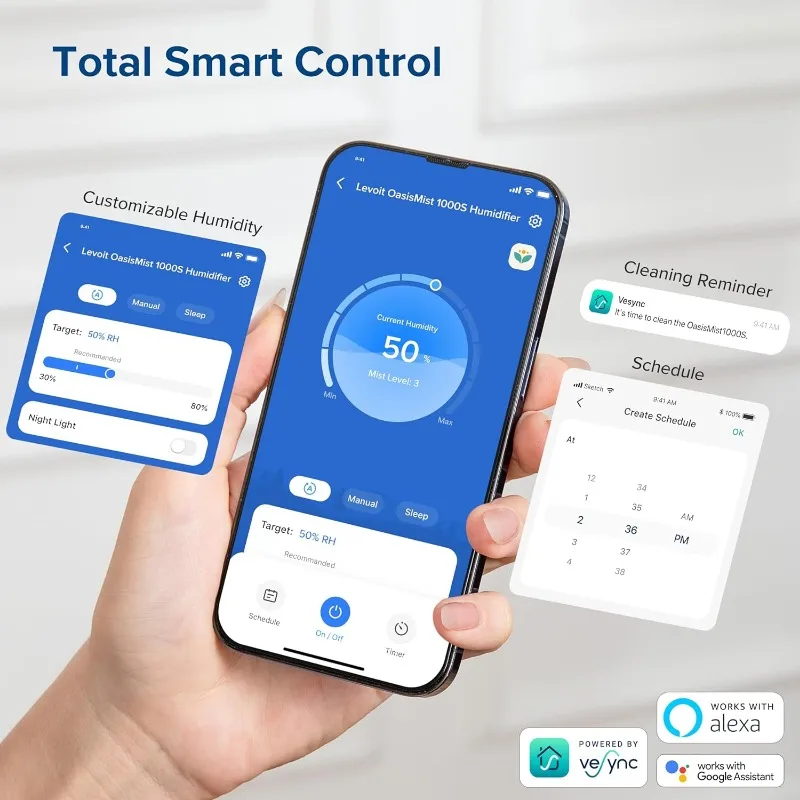
- 𝙀𝙛𝙛𝙤𝙧𝙩𝙡𝙚𝙨𝙨 𝙎𝙢𝙖𝙧𝙩 𝘾𝙤𝙣𝙩𝙧𝙤𝙡: With the Vesync App, set schedules according to your routine, and customize humidity for your family. Create your exclusive humidification plan
- 𝙎𝙥𝙖𝙘𝙞𝙤𝙪𝙨 𝙏𝙤𝙥 𝙁𝙞𝙡𝙡 𝙊𝙥𝙚𝙣𝙞𝙣𝙜: One-step water refills, no heavy lifting needed. Prevents spills and eases cleaning with a wide opening
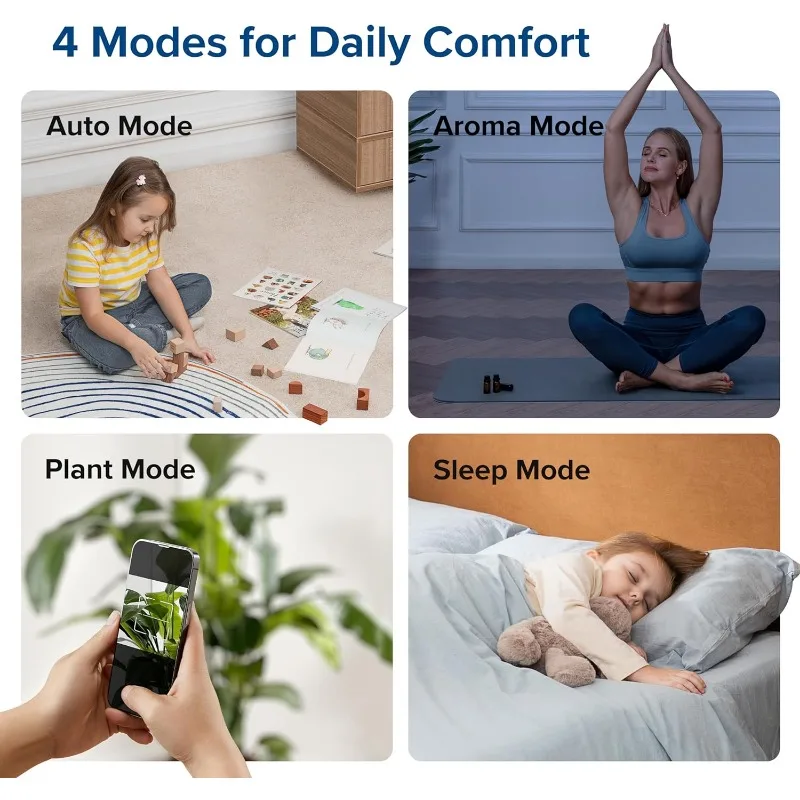
- 𝘼𝙡𝙡-𝘿𝙖𝙮 𝙑𝙚𝙧𝙨𝙖𝙩𝙞𝙡𝙞𝙩𝙮: Auto Mode runs seamlessly during your family interactions, Plant Mode enhances plant care, Aroma Mode soothes nerves during workouts, and Sleep Mode for peaceful rest
- 𝙎𝙖𝙩𝙞𝙨𝙛𝙖𝙘𝙩𝙞𝙤𝙣 𝙂𝙪𝙖𝙧𝙖𝙣𝙩𝙚𝙚𝙙: Enjoy peace of mind with a 2-year limited warranty and lifelong service. Our dedicated Customer Support Team is here to ensure your ongoing satisfaction






#productDescription h3 {
margin: 0.75em 0px 0.375em -1px;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}













Reviews
There are no reviews yet.