Description
SPECIFICATIONS
Brand Name: XMSJ
Origin: US(Origin)
| Screen Size | 32 Inches |
| Resolution | FHD 1080p |
| Aspect Ratio | 16:9 |
| Screen Surface Description | Matte |
About this item
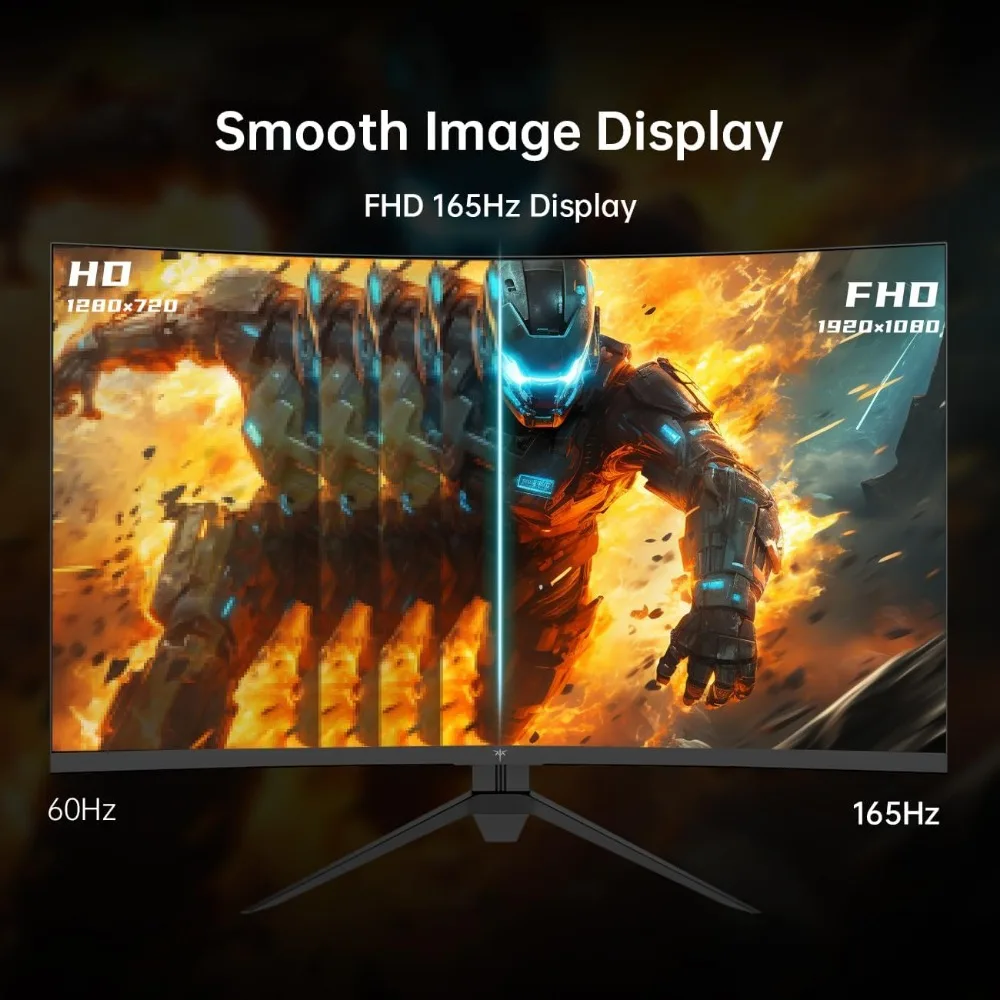
- 【Clear Image Quality】32 inch curved monitor adopts VA panel and FHD (1920×1080) resolution, provides incredible details and clarity. HDR can upgrade the image to a new level
- 【Excellent Color】Provides 350cd/m² brightness, 3000:1 dynamic contrast ratio and 122% sRGB color gamut area, making colors richer and tonal transitions smoother
- 【165Hz Gaming Monitor】Ultra-fast 165Hz refresh rate displays smooth images. Fast response time enhance your gaming experience that handles exhilarating scenes and ultra-fast visual effects
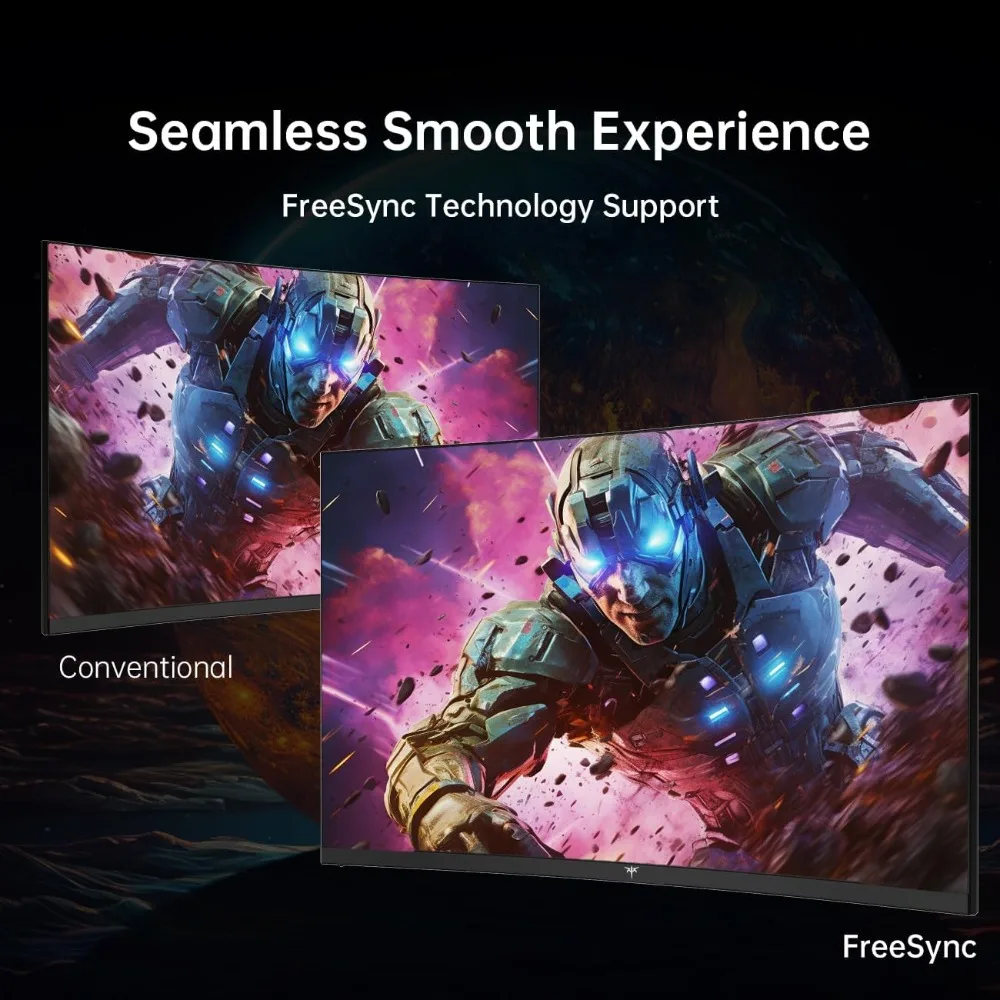
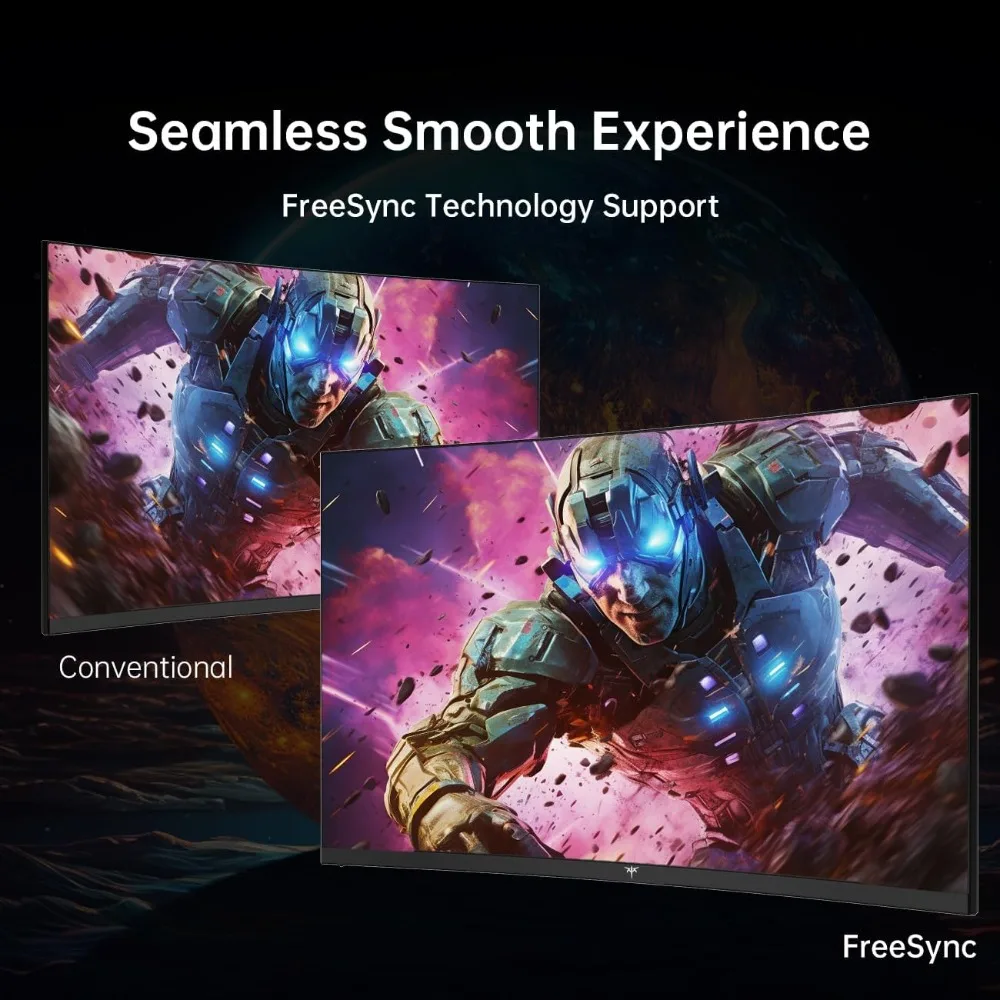
- 【FreeSync & G-Sync Support】The monitor can minimize screen tearing with FreeSync and G-Sync, allowing you to immerse yourself in the gaming world. Flicker-free and low blue light features reduce eye fatigue
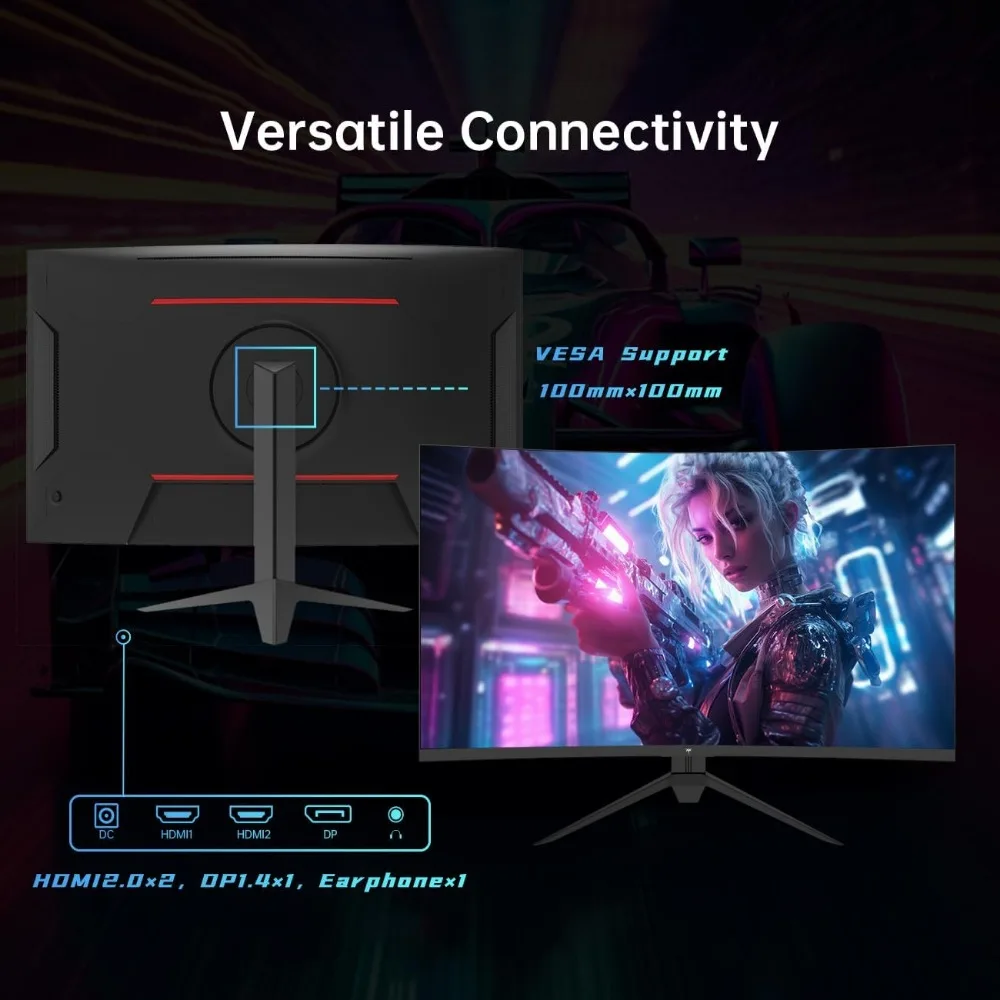
- 【Flexible Connection】The gaming monitor has versatile interfaces: HDMI 2.0x 2, DisplayPort 1.4 x1 and Earphone, VESA 100x100mm compatible, tilt adjustment -5° to 15°, bring the best gaming experience at the most comfortable angle






.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}













Reviews
There are no reviews yet.