Description
SPECIFICATIONS
Brand Name: XMSJ
Material: X
Origin: US(Origin)
| Recommended Uses For Product | Toiletry |
| Product Dimensions | 5″D x 36″W x 30″H |
| Special Feature | Illuminated, Rust Resistant, Scratch Resistant, Adjustable Shelf |
|
|
||||
|
|
About this item
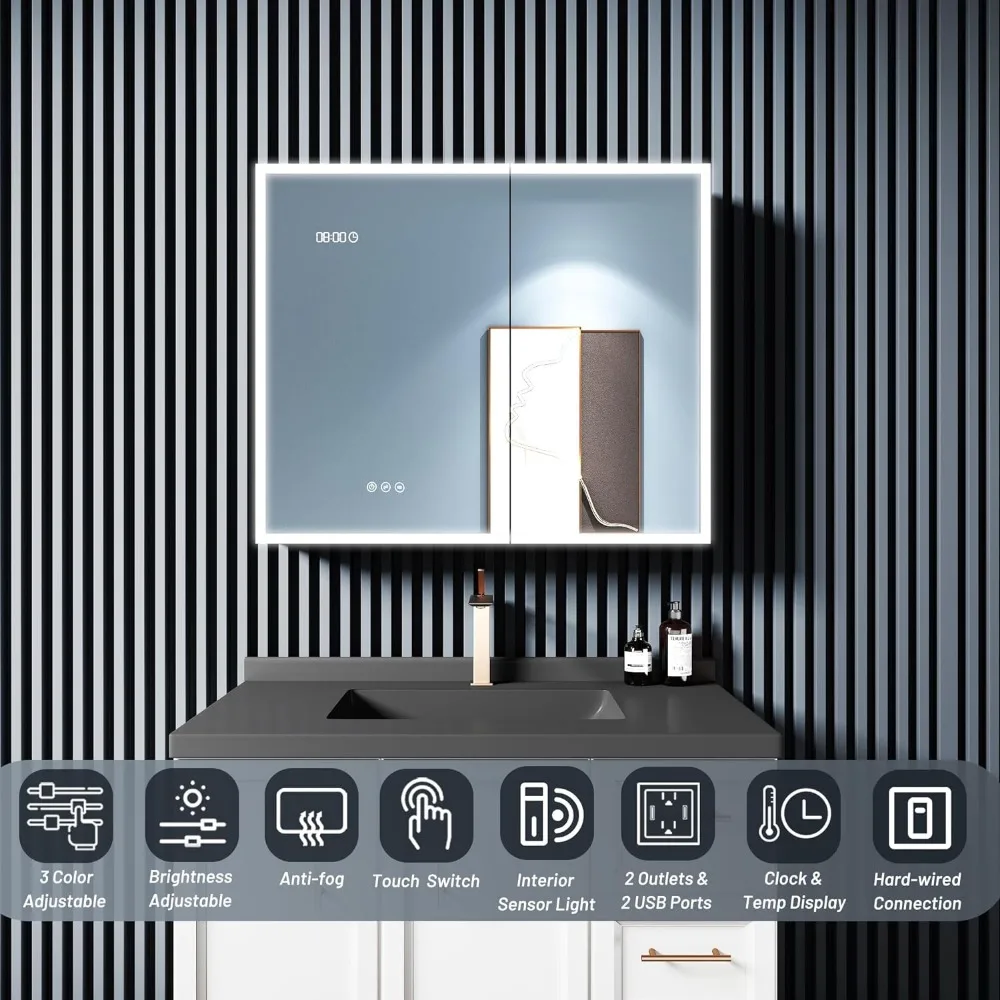
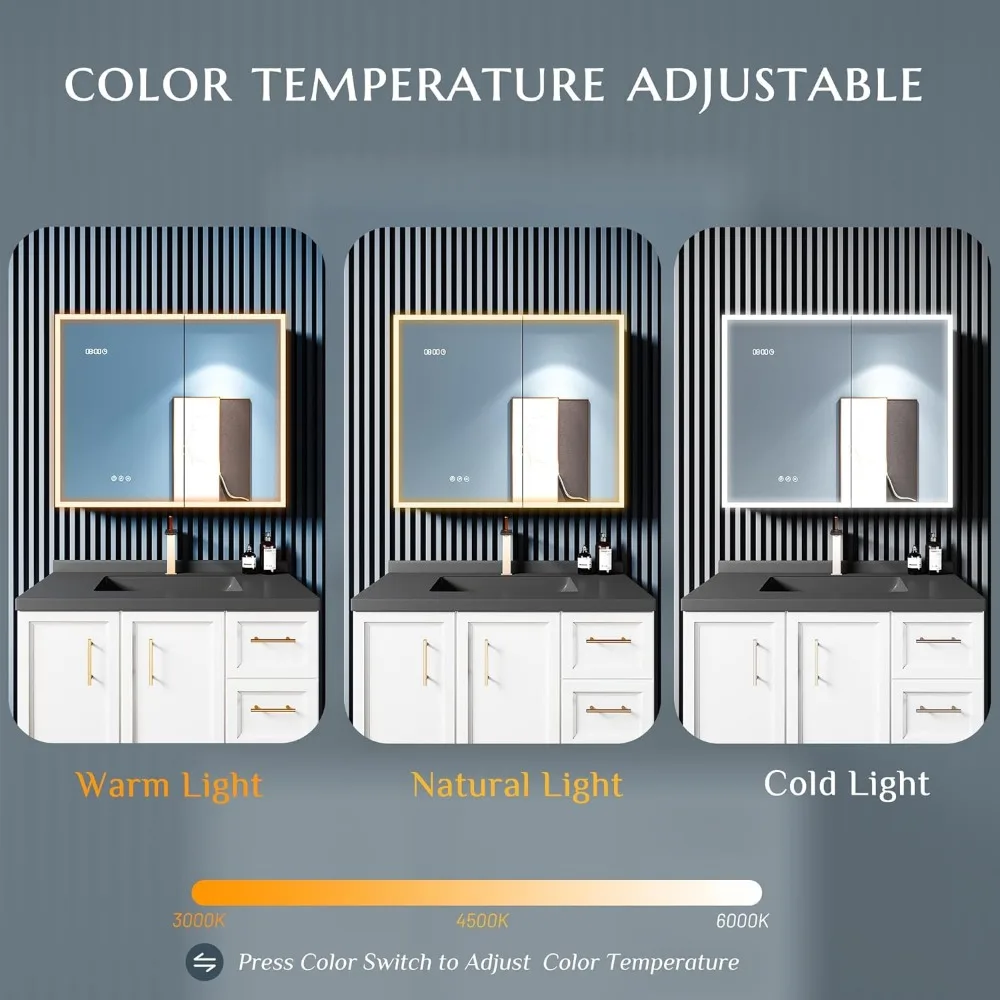
- 💫【Dimmable LED Cabinet】LIGMIRR lighted mirror cabinet is controlled with touch switch. Long press power button (button 1) to adjust brightness from 10% to 100%. Color temperature of light is adjustble from 3000K to 6000K by individual button (CRI>90). Warm tips: Please note that any available LED medicine cabinet can’t be used as the only light source. Main light sources may be necessary for using.
- 💫【Time & Temperature Display】Digital clock & room temperature display provides a pratical function for you.
- 💫【Interior Sensor LED Light & USB Port】Interior sensor LED light turns on when you open cabinet doors. Built-in Dual 20Amp outlets & USB 2.0 port allows to use electric shaver, electric toothbrush or charging.
- 💫【Outstanding Quality 】Made of quality Aluminum alloy. 5mm copper-free silver mirror enusures safty & clear image. Moisture-proof material is Extra long LED lifespan up to 50,000 hours.
- 💫【Anti-fog Function】Seperated anti-fog button design is power-saving. Turn on the defog button, the defogger will start heating up. Continuously keep your mirror clear.
- 💫【Large Storage Capicity】Ultra large storage space keeps your bathroom away from messes. 2 tier shatterproof glass shleves is adjustable so that you can organize your tolietries freely.
- 💫【Soft-close Hinge】Upgraded 110° soft close hinge provides smooth & quiet performance without slamming cabinet door.
- 💫【Sturdy Packaging】Heavy-duty packing protects the medicine cabinet from damaging during shipping. Package has passed anti-drop test.






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}













Reviews
There are no reviews yet.