Description
SPECIFICATIONS
Brand Name: XMSJ
Origin: US(Origin)
Type: table
| Color | Natural |
| Brand | |
| Size | Onesize |
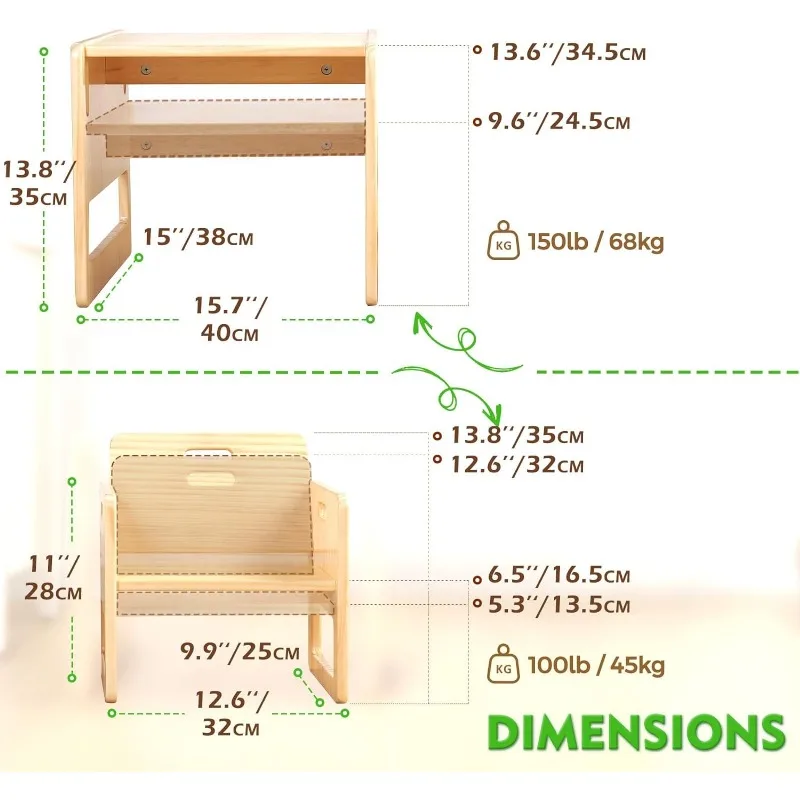
| Item dimensions L x W x H | 15.75 x 14.57 x 5.12 inches |
| Product Care Instructions | Wipe with Dry Cloth |
- 【2-Level Height Adjustable, Grow with Your Child】Both the table and chair are 2-level height adjustable. For the table, the taller height is 13.6in/34.5cm, and the lower height is 9.6in/24.5cm. When children grow up, they can use the table as a stool. For the chair, the taller height is 6.5in/16.5cm, and the lower height is 5.3in/13.5cm. As your baby grows up, he/she can always find suitable usage with this set. And all the beautiful memories will be memorized.
- 【High-quality Pine Wood & Superb Craftsmanship】Made of high-quality pine wood, this toddler table chair set is healthy for children to touch. The water-based coat, with great craftsmanship, makes the surface smooth to the touch, without any burrs. It is also easy to clean. Parents or teachers can feel relieved to let little talents display. The natural color with wood grain also adds a touch of natural beauty to any classroom or playroom.
- 【Easy to Move Around, Comfortable Chair Back Design】Look at the handles on the table and chair. They are deliberately designed for kids to easily carry them around. It will be a wonderful way to unleash their freedom to explore the world. Different from other straight chair backs, our chair back is inclined to a scientific angle of 10°. When a child sits on it, he/she will feel very comfortable.










.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}















Reviews
There are no reviews yet.